I just finished the 37signals book “Getting Real” yesterday and wanted to share some thoughts. We bought a 10-user license the day it launched to give each one of the members of the G7 pilot program. Having followed the 37s blog for well over a year, I like their philosophy and we knew this would be a good distillation of their principles and a good way of indoctrinating this philosophy in our own peeps. First if you are in the web application development industry and do not know who 37signals is, you are some kind of ostrich – these guys are the success story of a small business. They were a tiny usability-focused design firm a few years ago that stuck to their guns, kept lean and focused on simplicity. They now arguably have the most influence of any sub-10-person company in web development. They “scratched their own itch” by productizing Basecamp, a tool they had created for internal use of managing the development of their own projects and have turned it into a massively-popular solution for collaborating on projects. They have a no bullsh*t approach to everything they do that is so refreshing and have near-religious following on their blog Signal vs. Noise in terms of the loyalty of their readers. They have created a few other products like Backpack, Tada List and Campfire all of which are interesting for their interface design but none as popular as Basecamp (we’re using Basecamp in G7 in conjunction w/ Trac & Subversion to manage our projects). So enough of the ego stroking, overall impression of the book:
Get it. It’s cheap ($20) and it’s available instantly in pdf. It’s a quick read and while you may find no single piece of mind-blowing info that revolutionizes the way you do things, it’s a great way to assess and tune your own philosophy towards software development. They have a minimalistic style and are very much consistent with the AGILE philosophy of rapid iterations and getting a barebones working application developed quickly and in the hands of real people so you can get empirical feedback to guide the development of the product. The book covers the full cycle of research, development, testing and deployment and addresses aspects of application development and design. About 20% of the entire text is peppered with words of wisdom from heavy hitters like Joel Spolsky (Fog Creek), Seth Godin (Purple Cow) and Derek Sivers (CD Baby). It’s a quick read (maybe half a day if you do nothing else). The particular points I found interesting:
On having an enemy – this may sound counter-intuitive – we should avoid having enemies right? But when you’re developing a product, it’s helpful to identify the ones in your space that you hate – it helps you crystallize the essence of what your product will NOT be, how you differentiate it from the existing options and helps galvanize your staff with a mission. You obviously can’t focus exclusively on trying to beat competition, but having an “enemy” to reference makes the game more fun. Their thoughts on “tell a different story” are very much in line with the ideas espoused in the Innovator’s Solution on not picking a fight you can’t win. If your competitors tout feature robustness, go after simplicity. If they flaunt their impeccable support for every browser since Netscape 1.0 – go after responsiveness, a snappy clean interface and only support firefox and safari…
On emergence – Their thoughts on API’s facilitating emergent behavior echo our own at Grid7 – the more you can expose the functionality of your applications outside of the visual interfaces which you conceive, the more you open up the door for others to remix your app, build on top of it and take it a direction you hadn’t imagined when making it. Even though it’s not listed on our G7 homepage, we’re spending the majority of our time right now developing an extremely forward-thinking approach towards how data like job postings, book reviews, events and anything structured will be shared in the future. It involves structured blogging and microcontent and it’s the brainchild of my partner Kimbro Staken. You can read more about this whole initiative from the “tag” page of Grid7 here.
On where the real gains are – This an extremely insightful paragraph from p. 50 and it’s something I’ve known but haven’t seen it expressed anywhere as eloquently:
The best designers and the best programmers aren’t the ones
with the best skills, or the nimblest fingers, or the ones who can
rock and roll with Photoshop or their environment of choice,
they are the ones that can determine what just doesn’t matter.
That’s where the real gains are made.
This is so true- think about all the time you spend learning new facets of a language or the latest ajax widget to make a form work 1% better than how it does now. All this effort to add more flare would be better spent pruning what’s already there and delivering a more stripped-down, intuitive version that lets the user achieve their goal more simply.
On team size and distributed decision-making – this is another great paragraph and is literally at the heart of Grid7 (the 7 originally meant no team above seven people):
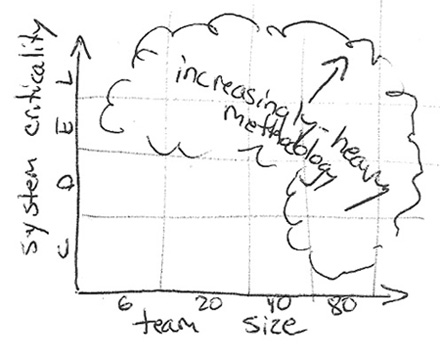
As projects grow, adding people has a diminishing return. One of the most
interesting reasons is the increased number of communications channels. Two
people can only talk to each other; there’s only a single comm path. Three
workers have three communications paths; 4 have 6. In fact, the growth of links
is exponential…Pretty soon memos and meetings eat up the entire work day.
The solution is clear: break teams into smaller, autonomous and independent units to reduce these communications links.
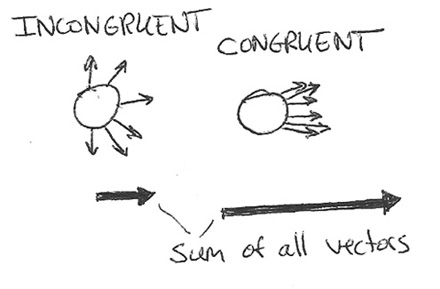
On the value of enthusiasm over skill – I can’t stress this enough – I would way rather have someone who is stoked about learning and has an idea they’re passionate about vs. having an elitist recluse who may be the best programmer in the world but has a condescending attitude towards the others on the team. What you know at any given time in our industry is not nearly as important as your ability to adapt, how well you can learn to learn and your passion for what it is you do. I said it in my talk for Refresh the other day, “of the six questions involved in any project- the what / where / when / how / why / who, if you can get one and only one right- fix the WHY solidly in your gut and the others will find a way to resolve themselves.”
On creating prototypes before code – Amen. Before you write a line of application code you should have already sketched out the screens from the app and the flow of the site so you know how it will work. Next step is to translate these into a clickable prototype so the people using it can see what’s involved and provide feedback that will invariably alter the design of the application and hence the code that you would have already written. I did this when first starting the ABC extranet project and it proved to be wildly helpful. I mocked up a wireframe initially using paper and then converted it to a digital version using Adalon, from that I was able to generate this HTML wireframe which I went over with the client and refined until we had all the screens accounted for. Next I threw together a clickable HTML prototype of that wireframe (no logic, hardcoded, CSS from another site since it would be changed eventually anyways) so the client could see exactly how it would work. This is apparently the exact process 37s uses which is encouraging and validates how we are approaching development.
Interesting byproducts of this tactic they pointed out that I had never considered were the improved vision/enthusiasm of the developer, the ability to make better estimates on time/cost and the compass function it served in guiding the development effort. Read this paragraph:
Once the html mockups were completed, we approached our developer,
Scott, with the idea for Blinksale. Having most of the ui designed up front
was extremely beneficial on several levels. First, it gave Scott a real vision and
excitement for where we were going. It was much more than just an idea,
it was real. Second, it helped us accurately gauge how much of Scott?s effort
and time it would require to turn the design into a functioning application.
When you?re financially bootstrapping a project, the earlier you can predict
budget requirements, the better. The ui design became our benchmark for
the initial project scope. Finally, the ui design served as a guide to remind us
what the application was about as we progressed further into development.
As we were tempted to add new features, we couldn?t simply say,Sure, let?s
add that!? We had to go back to the design and ask ourselves where that
new feature would go, and if it didn?t have a place, it wouldn?t get added.
On the choice of languages and how it affects the developers you attract – I’m well aware of all the productivity-enhancing elements of RoR for doing web apps but something I had not considered was the point they made about how the choice of language/platform in creating an application to some extent determines the mentality of the people that will be working on the app. Think of the various choices out there (php, asp, cf, jsp, asp.net, ruby, python, perl) – now think of the stereotypical developer for each language and how you imagine them. I won’t label any of them (even though stereotypes contrary to opinion are useful for making decisions) – there is variation within each language but in general, you hire a java programmer and you can expect different java programmers to see the world in similar ways, same goes for php, same goes for Ruby. They point out the valuable insight that choice of language should not solely focus on variables of performance, scalability, learning curve, etc – but should also take into account the “philosophy of the developers that work in this language” variable.
On code debt – Just reiterates the importance of refactoring in building an application iteratively. You make concessions along the way, calculated tradeoffs in the interest of getting working software earlier but if you let the “broken windows” pile up then you can bankrupt your application in code debt by having many tiny shortcuts lead to poor morale and bugs.
On reaching mavens for a successful launch – Malcolm Gladwell calls them Mavens, Seth Godin calls them Sneezers, the guy we rent office space from calls them Igniters – whatever. The point is if you’re launching something new and trying to get it to “tip” and cross that threshold of adoption where it spreads on its own, you need to focus on things that empower the alphageeks to spread the word more easily. This includes educational pro-bono stuff, spiffy features that people talk about but are still consistent w/ simplicity of the app, and mostly by focusing on creating something valuable for a niche of people. A market is by definition “a group of people that will potentially buy your stuff and reference each other.” This trait is key and 37s recognizes perhaps better than anyone else how to drop teasers on their blog and create a loyal following. Companies that are now paying employees full-time to simply write blogs that regurgitate the marketing messages from their websites are _completely_ missing the boat on how to reach mavens.
On their philosophy of karma, teaching and “pay it forward” – couldn’t agree more- this is at the heart of Grid7 and we are committed to bubbling up the lessons we learn in our experiments back to the community that supports us. Whether you consider this type of effort purely altruistic and karmic or as a pure, calculated mechanism for getting exposure for your stuff, it’s effective. Either way it’s something we’re committed to and are already doing to some extent by exposing our internal “tagging” of topics of relevance on the G7 site.
On ideas vs. execution – spot on. We’ve said it before and I’ll say it again here “ideas are a dime-a-dozen, it’s the execution that matters in the end.” When people express skepticism at sharing their ideas on the Grid7 application or companies seeking VC investment try to have their potential investors sign an NDA prior to sharing info- we say “bleh.” You can have the greatest idea in the world with poor or zero execution and it translates to nothing. Conversely, you can have a mediocre idea with enlightened execution and it’s definitely worth something just for the way in which its implemented.
I’ve been reading quite a bit lately and plan to share thoughts on some of these other works when time permits:
- Guy Kawasaki – Art of the Start
- Seth Godin – Purple Cow
- Jim Collins – Good to Great
- Ewing Marion Kauffman Foundation – Fasttrac TechVenture
- Rhonda Abrahams – Simple Business Plan
- Thomas Pender – UML Weekend Crash Course
- Dave Thomas – Agile Development with Rails
© 2005 Lights Out Production – All Rights Reserved Worldwide
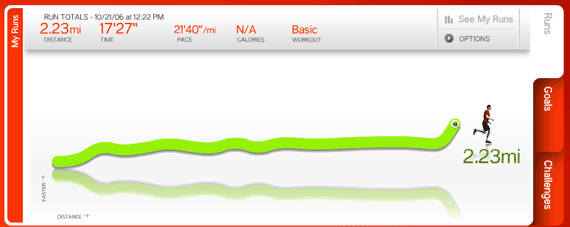
 I’ve been meaning to buy an iPod nano for awhile so I could use the Nike + running appliance to track my runs. We received Nano’s for attending the Office 2.0 conference last week in SF so I finally picked up the Nike device this week and just tried it for the first time today. All I can say is that this is what Web 2.0 is truly about. It has nothing to do with AJAX and rounded corners- it’s simple, invisible technology that bridges your real life with online and quietly improves your quality of life, gives you useful information to enhance your health, connects you with health-conscious strangers, motivates you to stay in shape and allows you to talk smack with friends on the other side of the globe all in the pursuit of better fitness.
I’ve been meaning to buy an iPod nano for awhile so I could use the Nike + running appliance to track my runs. We received Nano’s for attending the Office 2.0 conference last week in SF so I finally picked up the Nike device this week and just tried it for the first time today. All I can say is that this is what Web 2.0 is truly about. It has nothing to do with AJAX and rounded corners- it’s simple, invisible technology that bridges your real life with online and quietly improves your quality of life, gives you useful information to enhance your health, connects you with health-conscious strangers, motivates you to stay in shape and allows you to talk smack with friends on the other side of the globe all in the pursuit of better fitness.



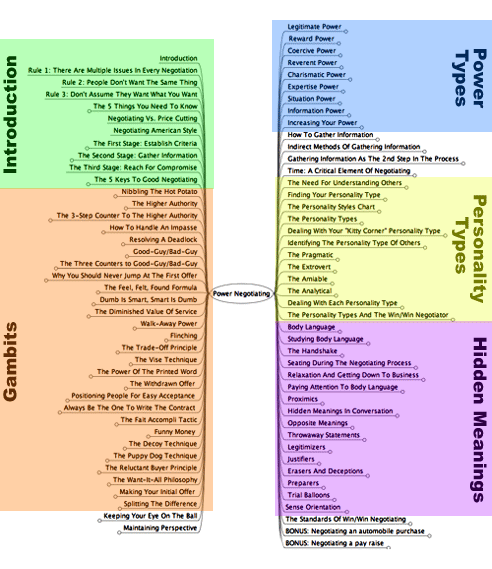
 I had many take-aways from this series, the first of which was that he copied my header for his cover design. I mean c’mon Roger, I’ve had the purple lightning bolt thing for years now… ;-) But seriously, it was helpful to learn the Bracketing technique, how to disarm a resort to higher authority and how the value of services diminishes rapidly once those services have been rendered and therefore why you should lock down the details up front. Also useful was the trade-off maneuver for getting instant, reciprocal goal concessions to bring negotiations to a close, the Nibbling strategy and the counter maneuvers for the good-guy/bad-guy technique.
I had many take-aways from this series, the first of which was that he copied my header for his cover design. I mean c’mon Roger, I’ve had the purple lightning bolt thing for years now… ;-) But seriously, it was helpful to learn the Bracketing technique, how to disarm a resort to higher authority and how the value of services diminishes rapidly once those services have been rendered and therefore why you should lock down the details up front. Also useful was the trade-off maneuver for getting instant, reciprocal goal concessions to bring negotiations to a close, the Nibbling strategy and the counter maneuvers for the good-guy/bad-guy technique.
 Six months ago I was contacted by the publisher Addison-Wesley and invited to review a manuscript for a book called
Six months ago I was contacted by the publisher Addison-Wesley and invited to review a manuscript for a book called  My Takeaway – Prior to buying this book I had heard Alistair
My Takeaway – Prior to buying this book I had heard Alistair